前端知识点-行内元素和块级元素
html标签很多,可以根据默认属性将这些标签分为三种类型
行内元素 inline 和块级元素 block以及行内块元素 inline-block

前端知识点 行内元素和块级元素
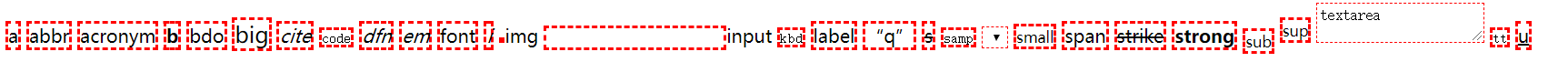
行内元素 inline
行内元素称之为内联元素 是指带有display:inline 属性的元素,通常使用行内元素搭建小结构 如文件和小图标
包含标签
- a – 链接
- abbr – 标记一个缩写
- acronym – 被标记的首字母缩略词(HTML5 不支持)
- b – 粗体(不推荐)
- bdo – 定义文本的方向
- big – 大字体
- br – 换行
- cite – 定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等等)的标题
- code – 计算机代码(在引用源码的时候需要)
- dfn – 一个短语标签,用来定义一个定义项目
- em – 强调
- font – 字体设定(不推荐)
- i – 斜体
- img – 图片
- input – 输入框
- kbd – 定义键盘文本 (已废弃,不推荐使用)
- label – 表格标签
- q – 短引用 会在这种引用的周围插入引号
- s – 中划线(不推荐)
- samp – 定义范例计算机代码
- select – 下拉选择
- small – 小字体文本
- span – 常用内联容器,定义文本内区块
- strike – 中划线
- strong – 粗体强调
- sub – 下标
- sup – 上标
- textarea – 多行文本输入框
- tt – 电传文本(HTML5 不支持)
- u – 下划线
特点
- 不独占一行,和其他行内元素从左到右在一行显示,遇到父级元素边界会自动换行
- 排列方式: 从左往右
- 不能直接设置宽高以及盒子模型的其他属性(可设置内外边距的左右值),并且默认宽高就是内容本身的宽高
- 设置宽度width无效,设置高度无效,可以通过设置line-height来设置,设置margin只有左右有效,上下无效,设置padding只有左右有效,上下无效
- 行内元素只能容纳文本或其他行内元素(a标签例外,a标签可以嵌套其他块级元素,但不能嵌套自身a标签),不能嵌套块级元素
例子

1 |
|
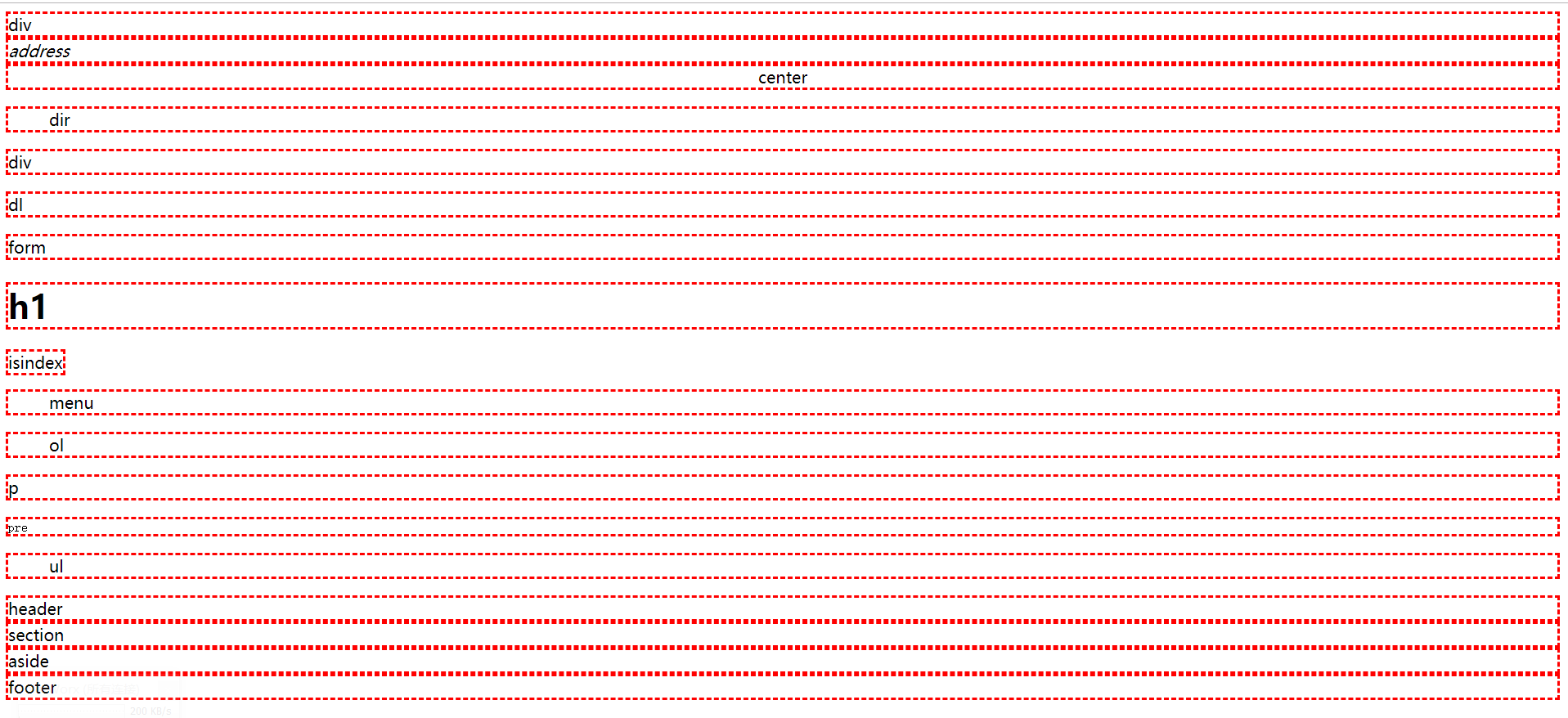
块级元素 block
块级元素是指带有display:block属性的元素,通常使用块级元素搭建大结构
包含标签
- address – 地址 定义文档作者/所有者的联系信息 通常呈现为斜体。大多数浏览器会在该元素的前后添加换行
- article - 独立的内容 内容本身必须是有意义的且必须是独立于文档的其余部分
- blockquote – 块引用 摘自另一个源的块引用
- canvas – 通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像
- dir – 目录列表
- div – 常用块级容易,也是CSS layout的主要标签
- dl – 定义列表
- fieldset – form控制组
- form – 交互表单
- h1-h6 – 标题
- hr – 水平分隔线
- menu – 菜单列表
- noframes – frames可选内容,(为那些不支持框架的浏览器显示文本)
- noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
- ol – 有序表单
- p – 段落
- pre – 格式化文本
- table – 表格
- ul – 无序列表
- header - 文档的页眉
- section - 文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分
- aside - 定义其所处内容之外的内容 aside 的内容应该与附近的内容相关
- footer - 定义文档或节的页脚
特点
- 独占一行
- 排列方式: 从上往下
- 可以设置宽高以及盒子模型的其他属性,默认的宽度是父元素的宽度,高度为内容本身的高度
- 块级元素可以嵌套行内元素(ul,ol 只能是li,dl只能是dt dd)
例子

1 |
|
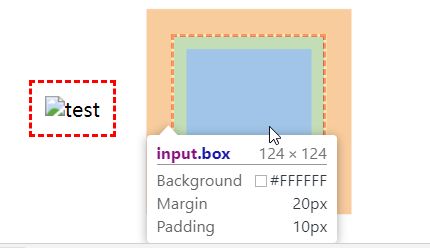
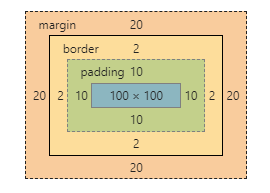
行内块元素 inline-block
包含标签
- img
- input
特点
- 元素排列在一行
- 宽度默认由内容决定
- 元素间默认有间距
- 支持宽高、外边距、内边距的所有样式的设置
例子


1 |
|
本文作者 : zhouinfo
原文链接 : http://blog.zhouinfo.site/2019/06/15/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E7%82%B9-%E8%A1%8C%E5%86%85%E5%85%83%E7%B4%A0%E5%92%8C%E5%9D%97%E7%BA%A7%E5%85%83%E7%B4%A0/
版权声明 : 本博客所有文章除特别声明外,均采用 CC Apache License 2.0 许可协议。转载请注明出处!